您现在的位置是:网站首页> 编程资料编程资料
CSS3 please 跨浏览器的CSS3产生器_css3_CSS_网页制作_
![]() 2021-09-08
1226人已围观
2021-09-08
1226人已围观
简介 你是否为CSS3中那些形如-moz-border-radius这样冗长的前缀而头晕呢?
你是否为CSS3中那些形如-moz-border-radius这样冗长的前缀而头晕呢?你是否在考虑跨浏览器使用CSS3的时候,要记住哪些前缀是支持哪个浏览器的?你是否想过有什么办法能一劳永逸的(或者便捷的)解决这些问题?
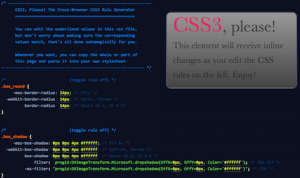
不用发愁了,Paul Irish与朋友制作了一个有意思的CSS3生成器,在这个页面上你可以实时的编辑CSS3样式,并且立即可以看到效果,你可以拷贝这些代码到自己的样式表中,每一个页面里写到的CSS3属性都做了兼容处理,你要做的就是调用这个class,作者在主页上写的是跨浏览器的CSS3发生器(cross-browser css3 rule generator),不过IE下是使用了很多的滤镜去实现的,实际测试发现并不是很理想(我用IE8测试),有些地方也有待商榷,如其中-ms-filter属性的位置应该是位于filter之前的(MSDN上的解释),尽管并不是十分的完善,但是毕竟这种尝试是有益的,它还是可以十分方便的帮助你去创建一个兼容性比较好的CSS3应用,目前支持的CSS3属性有:
- border-radius
- box shadow
- gradients
- rgba support in backgrounds
- transforms
- font-face
即使现在不能立刻将CSS3投入到日常应用中,通过这个发生器你也可以更方便的了解一些CSS3的用法,所以快去体验一下吧!
另外还有一个老外做的类似应用,没有CSS3PLEASE这么直观,操作起来更符合“发生器”这个概念,请猛击参观,其中需要填写的选项可以帮你更详细的了解每个CSS3属性的作用。
更新:另外一个生成器,版本已经是2.0了,可视化界面很好强大。
相关内容
- CSS 层叠和继承实现_CSS教程_CSS_网页制作_
- div等浮层在IE6下被下拉框遮挡的解决方法_Div+CSS教程_CSS_网页制作_
- DIV+CSS常见问题的14条原因分析_Div+CSS教程_CSS_网页制作_
- 网页制作中字体使用小结 _CSS教程_CSS_网页制作_
- border 边框属性在浏览器中的渲染方式_CSS教程_CSS_网页制作_
- CSS DIV元素与SPAN元素的区别_CSS教程_CSS_网页制作_
- 编写易于管理的css的技巧_CSS教程_CSS_网页制作_
- CSS设计网页小技巧 100%的高度_CSS教程_CSS_网页制作_
- 使用CSS sprite 的好处和坏处分析_CSS教程_CSS_网页制作_
- 重新认识一下网页标准_Web标准教程_CSS_网页制作_